 |
自分のブログに初めてGoogleアナリティクスを導入してみました。
何も気にせず導入していたのですが、実はユニバーサル アナリティクス(GA3)という最新ではないバージョンを利用していました。
※Googleアナリティクス導入時に「ユニバーサルアナリティクス プロパティのみを作成」していたのでしょう。
ユニバーサル アナリティクスのBloggerでの設定は簡単で、管理画面から紐付け登録するだけで簡単に分析の設定が完了し、データもとれていたので良かったのですが、、、
これからGoogleアナリティクスを勉強して行こうとしているのに最新バージョンではないというのは如何なものか。
どうせ学ぶなら最新バージョンにしようと考えました。
この記事では、Bloggerにおけるユニバーサル アナリティクスからGA4への移行方法について、自身の経験をもとに解説したいと思います。
① アナリティクスの設定
 |
既存UAのプロパティを利用してGA4にアップグレードを管理画面から行います。
UAの管理 > プロパティ > GA4設定アシスタント
で設定アシスタントを表示すると「現在ユニバーサルアナリティクスプロパティを使用しています。」が表示されていました。
※実はこの表示で、自分がUAを利用していた事に気が付けました。
「新しいGoogleアナリティクス4プロパティを作成する」の「ようこそ」からGA4のプロパティを作成しましょう。
詳細は、Googleヘルプの”Google アナリティクス 4 プロパティを追加する(アナリティクスを導入済みのサイトの場合)”を参照してください。
② gtag.jsを<head>セクションに設定する
UAは、Bloggerの管理画面(設定 > 基本 > Google アナリティクス プロパティ ID)でUAのトラッキング IDを入力するだけで設定が可能でした。
※詳細は、Googleヘルプの”Blogger でアナリティクスを使用する”を参照してください。
GA4は管理画面から設定することが出来ませんので、グローバルサイトタグ(gtag.js)をBloggerのテンプレートに張り付けることで設定を行うことになります。
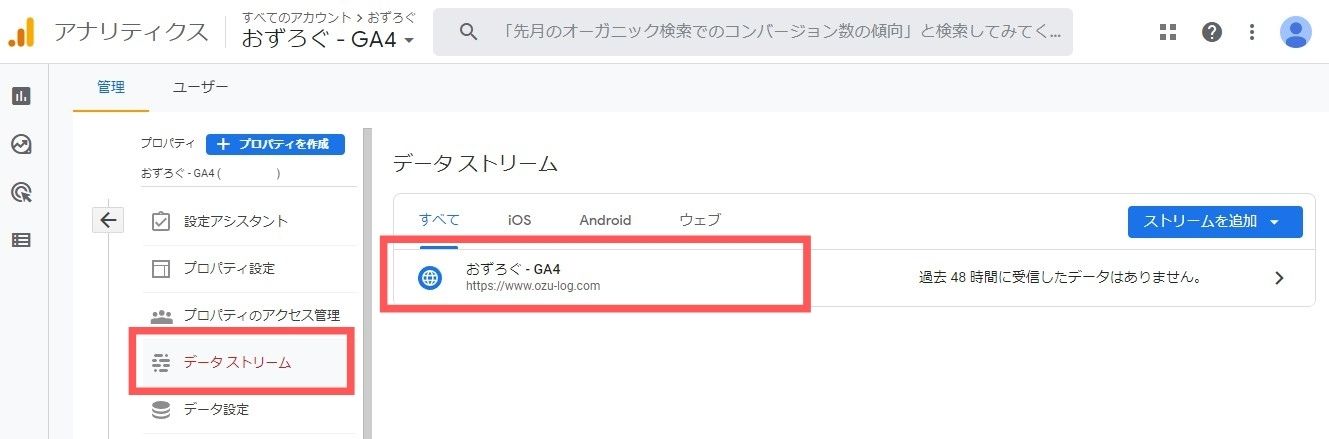
❶ GA4の管理からプロパティ内のデータストリームを選択
 |
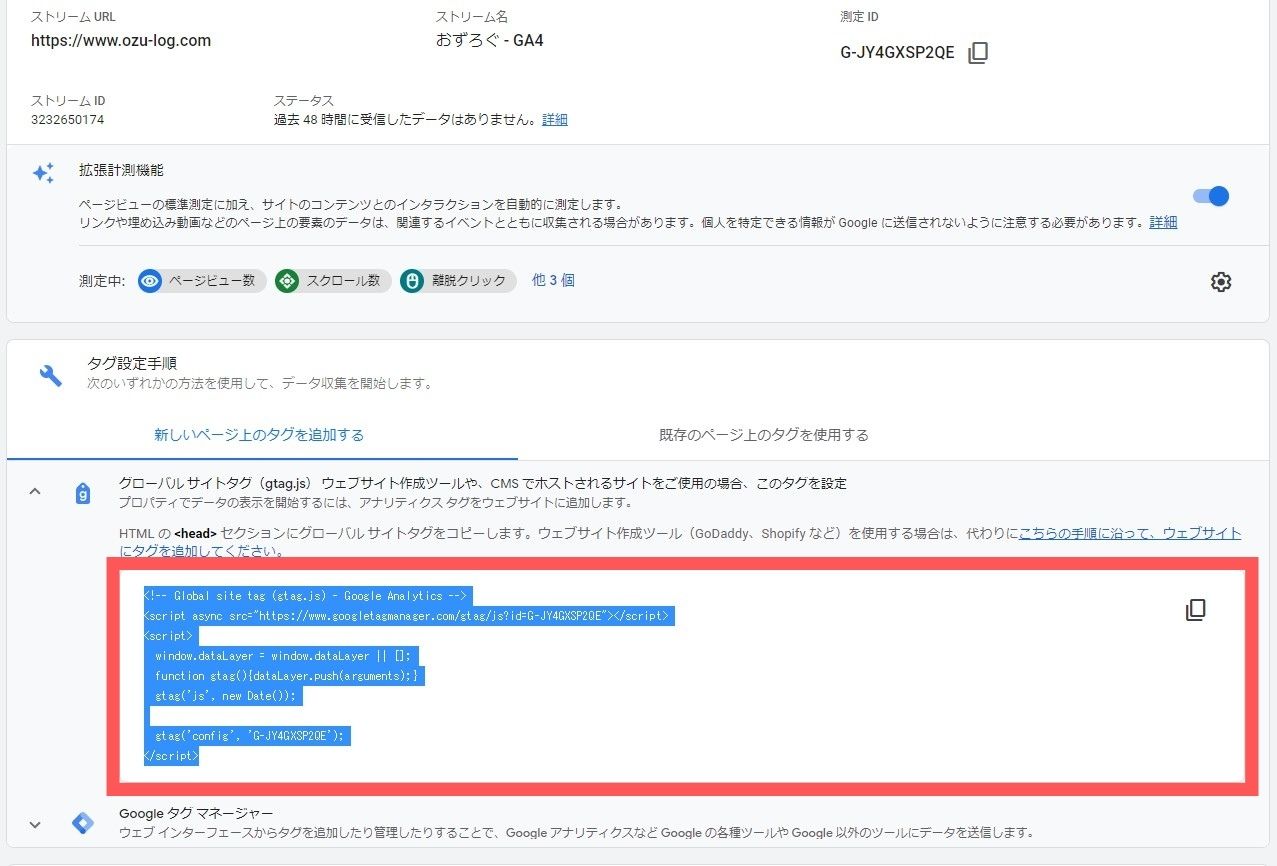
| GA4>管理>データストリームでgtag.jsタグを取得 |
❷ グローバルサイトタグ(gtag.js)をコピー
 |
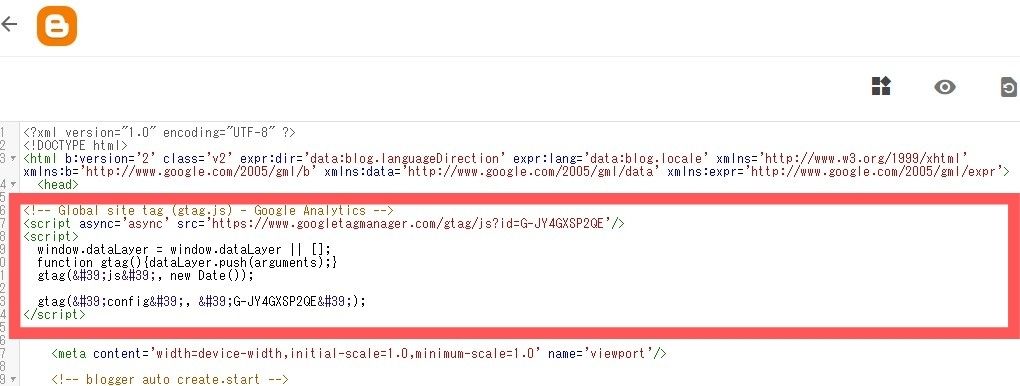
❸ Bloggerのテンプレートに張り付ける
「Bloggerのテーマ > HTMLを編集」 で head開始タグの直後にグローバルサイトタグを張り付けます。※必ず、バックアップとりましょう。
 |
❹ リアルタイムで反映確認
タグの設定が完了したら実際に計測出来ているか確認します。
アクセス制限を掛けていない環境からブログにアクセスした上で、
GA4メニューの「リアルタイム」を選択します。
自分のアクセスが計測されていれば設定反映の確認は完了です。
 |
③ GA4とSearch Consoleの連携設定を行う
UAとSearch Consoleで連携設定を行っていて、UAからSearch Consoleのデータを閲覧可能としていたのですが、GA4でも連携の設定を行います。
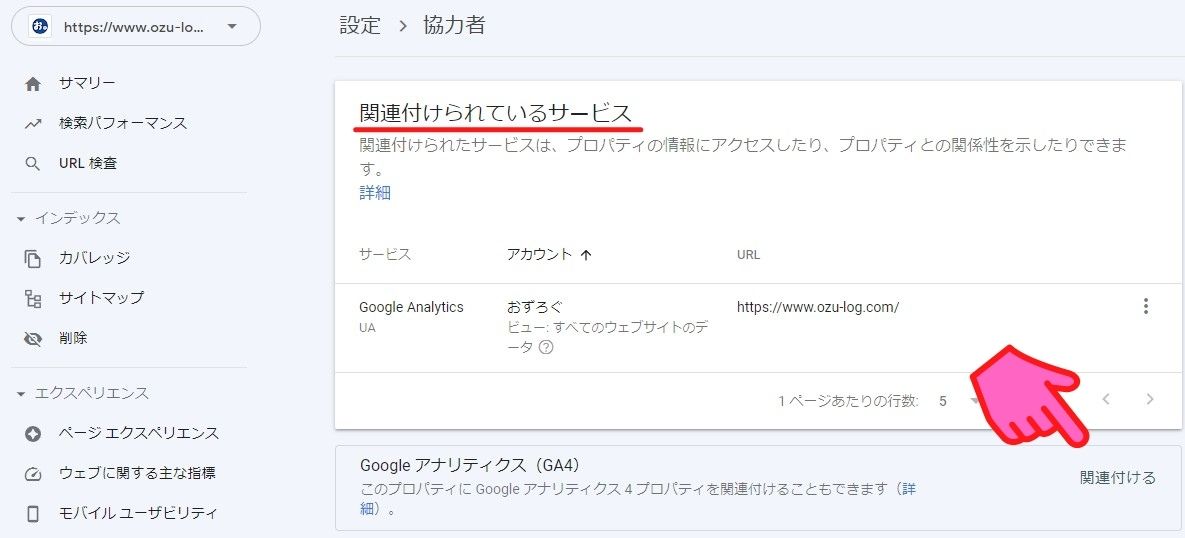
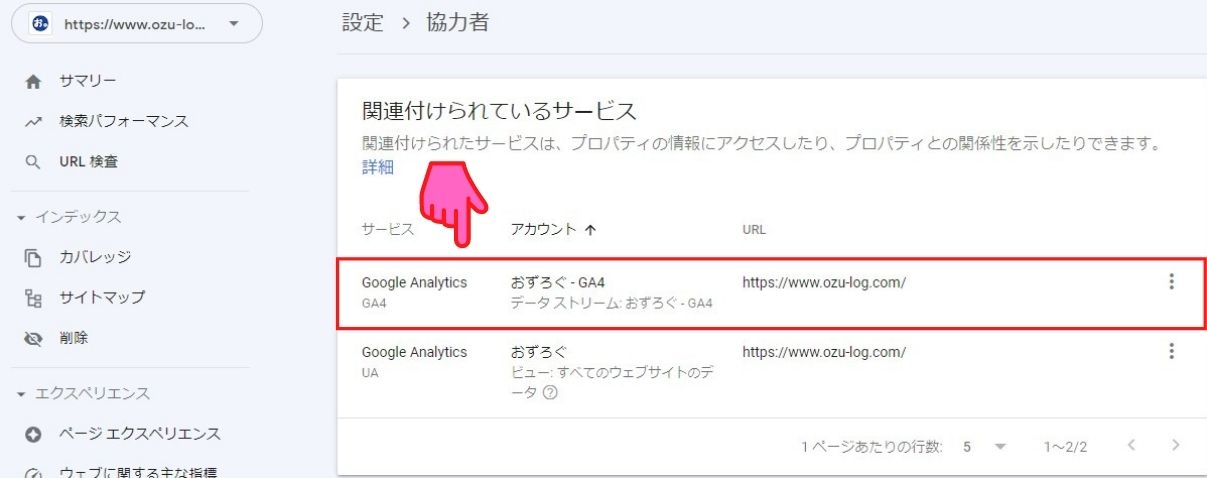
サーチコンソールの管理>協力者>「関連付けられているサービス」の項目から設定を行います。
「関連付ける」をクリックして関連付け設定を行います。
 |
設定後の画面表示、UAとともにGA4が関連付けサービスに表示されます。
 |
GA4でサーチコンソールとの連携後のデータを確認する。
GA4 > レポート > 集客 > 集客サマリー から確認
”Google オーガニック検索クエリ”・”Google オーガニック検索トラフィック”のエリアにデータが表示されるようになります。
 |
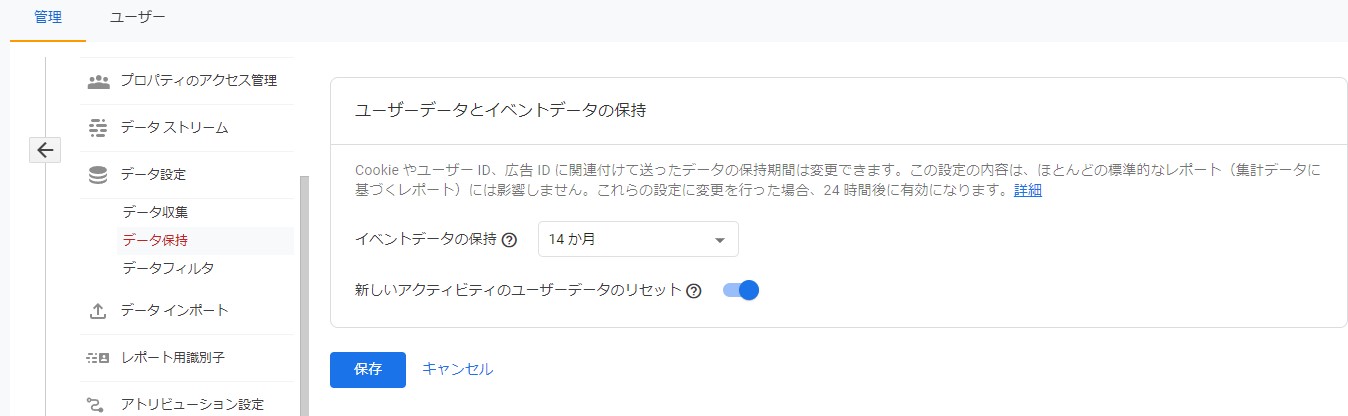
④ データ保持期間を見直す
デフォルトのままだとデータ保持期間が2か月になっています。
必要に応じて14か月に設定変更します。
詳細は「データの保持 - アナリティクス ヘルプ」参照
 |



.jpg)






0 件のコメント:
コメントを投稿