 |
当初のおずろぐブログでは、アイキャッチについては適当に画像をアップしていて
わりと適当な運営をしておりました。
関連しそうな画像をサイズも適当に、気が向いたら文字を追加したりしていました。
なので、関連記事等に表示されるアイキャッチが見切れていたりもしましたし、記事中の画像なども大分適当で、文字ばかりの記事なども散見されている状況でした。
この記事では、集中的にアイキャッチや記事中画像について見直しを掛けた時の対応内容をまとめていこうと思います。
具体的には・・・
- アイキャッチの効果、重要性について
- アイキャッチの適切なサイズ
- 文字入れの注意点
- アイキャッチ画像の選択、加工する際のポイントなど
同じような状況の人や、アイキャッチについて悩んでいる方の参考になると思います。
対策実施後、記事一覧などのアイキャッチが並んだ際に、確実に洗練されたデザインになりました。
また、記事中画像を入れたことで、同じ文章量でも記事が読んでいて疲れないと実感しています。
アイキャッチの目的、効果や重要性について
 |
アイキャッチ画像とは
アイキャッチ画像とは、記事を要約するような画像です。読者に記事の内容をパッと見で伝える目的があります。
アイキャッチ画像以外に記事内に設置する画像があります。
記事内画像とは
記事中の画像は、文章の中に加えることで記事にリズムと箸休めの効果があり、H2タグの次に設置します。
また、図解や関連する画像で内容理解を促進する効果もあります。
目安として2000文字以上であり、見出しが複数存在する場合には記事内画像を設置したほうが読みやすくなると思います。
尚、文中にそもそも写真が豊富だったり章の間が短い時などに、まいどまいどH2見出しで記事内画像を設置すると「くどく」なりがちです。
バランスを見てほどほどに設置しましょう。
アイキャッチ画像が重量な理由
1. SNSでの拡散・SNSからの流入に繋がる
SNSではアイキャッチが表示されて目立つので、拡散とSNSからの流入に繋がります。
アイキャッチの効果が顕著に出るのがSNSになります。
2. アイキャッチで読者を引き込む
皆さんもWebサーチをしている際に素敵なデザインや写真を発見した時、思わずクリックした経験はないでしょうか?ジャケット買いのような感覚ですね。
3. 読者の離脱率を下げる
文字ばかりの記事で読むのに疲れたり、古くデザイン性が低いブログだと離脱しやすいくなります。
4. ブログ内の回遊率・PVが上がる
関連記事などに表示されたアイキャッチが目を惹いて回遊率があがり、結果PVもあがります。
5. 画像検索経由のアクセスアップを狙える
画像にALTタグを適切に設定しておくことで、Google画像検索経由の流入が期待できます。
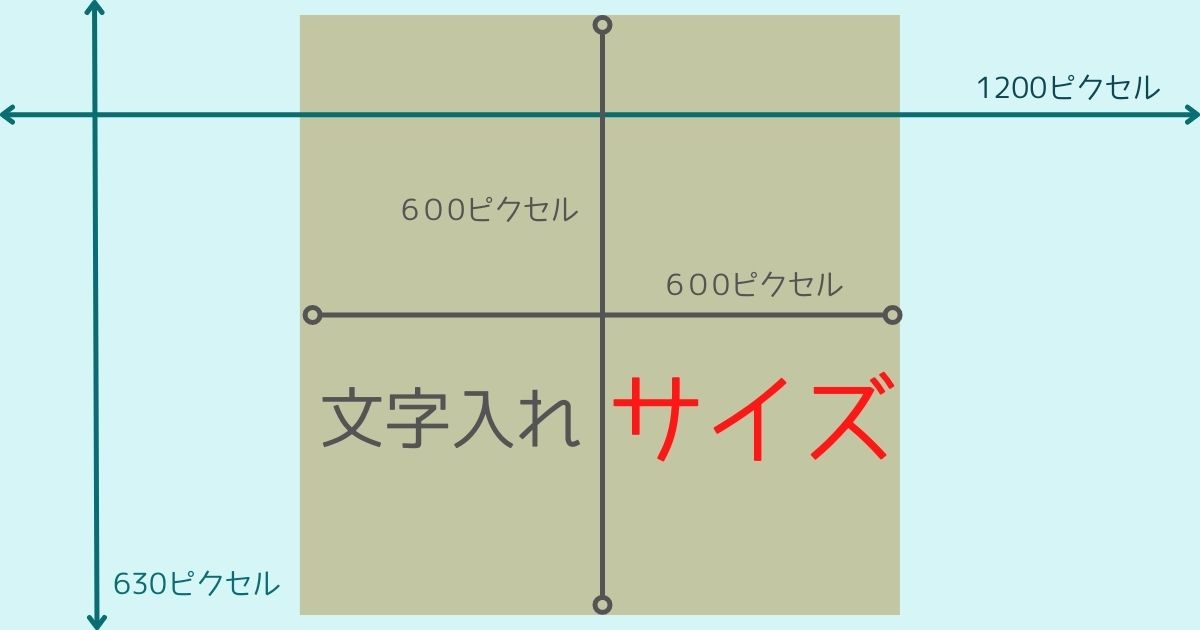
アイキャッチに最適なサイズは1200×630Pxで統一
 |
アイキャッチに最適なサイズは1200×630Pxで統一
アイキャッチはブログ内の記事一覧や、他サイトでリンクされる時、SNSでシャアされる時などに表示されますが、その際に媒体に応じて画像サイズがサイズ調整されます。
基本的には上下や左右が自動で切り落とされます。なので、サイズ調整が行われることを前提に画像を作る必要があります。
「おずろぐ」では、アイキャッチは1200×630pxで統一しています。
また、サイズ違いがあると記事一覧などで表示が崩れる可能性があるので、サイズは統一が良いです。
1200×630pxの理由
- Googleが推奨している画像幅が1200px
- SNS等で記事がシェアされる場合に、1200×630pxだとほぼ見切れずに表示される。
アイキャッチに入れる文字は中央正方形600×600px内に!
アイキャッチで利用する画像に情報を付与する為に、文字入れや画像加工などを行います。
無料画像だと他ブログと被ったりもするので、少しでも目立つ為に行っています。
ただヤリスギには注意です。記事の中身が一番重要で一番時間を掛けたいので、最低限の加工にしています。
面倒な時は無加工でアイキャッチにしています。
アイキャッチに文字を入れたり、読者に見せたい画像(サービスのアイコン等)がある場合は注意が必要です。
アイキャッチは正方形にトリミングされる
アイキャッチが正方形に切り取られることがあります。SNSでシャアされたり、他サイトでリンクされたり、自ブログの関連記事、Googleの検索結果がアイキャッチが表示されるなど、アイキャッチが正方形にトリミングされます。
確実に見せたい場合は、画像中央の正方形600×600px内に配置しましょう。
中央配置しておけば左右がカットされても、重要な文字などが見切れずに表示されます。
アイキャッチの表示チェックはスマホで!チェックに便利なサイトも
閲覧ケースが多いスマホでアイキャッチの表示をチェックします。
アイキャッチを見て記事の内容がイメージ出来るか、画像の内容が分かるか、文字が見切れていないかチェックします。
LINE社のインターネット利用環境に関する調査によると、94%の人がスマホでインターネットを利用しているそうです。(スマホのみ53%、スマホ+PC兼用41%、PCのみ2%)
「スマホ」でのインターネット利用者は前回調査と同じく全体の94%出典:〈調査報告〉インターネットの利用環境 定点調査(2021年上期) - LINE株式会社
サイズチェックサイト
サルワカさんのアイキャッチ画像サイズチェッカーでTwitterやFacebookなどOGP表示で確認させてもらってます。
アイキャッチ作成ツールの使い分け
 |
「おずろぐ」ブログでは、ブロガーお馴染みの「Canva」と「Adobe Creative Cloud Express」を使い分けて利用しています。
両ツールのメリデメ
使い分けの理由として、それぞれのツールには良い部分といまいちな部分があります。
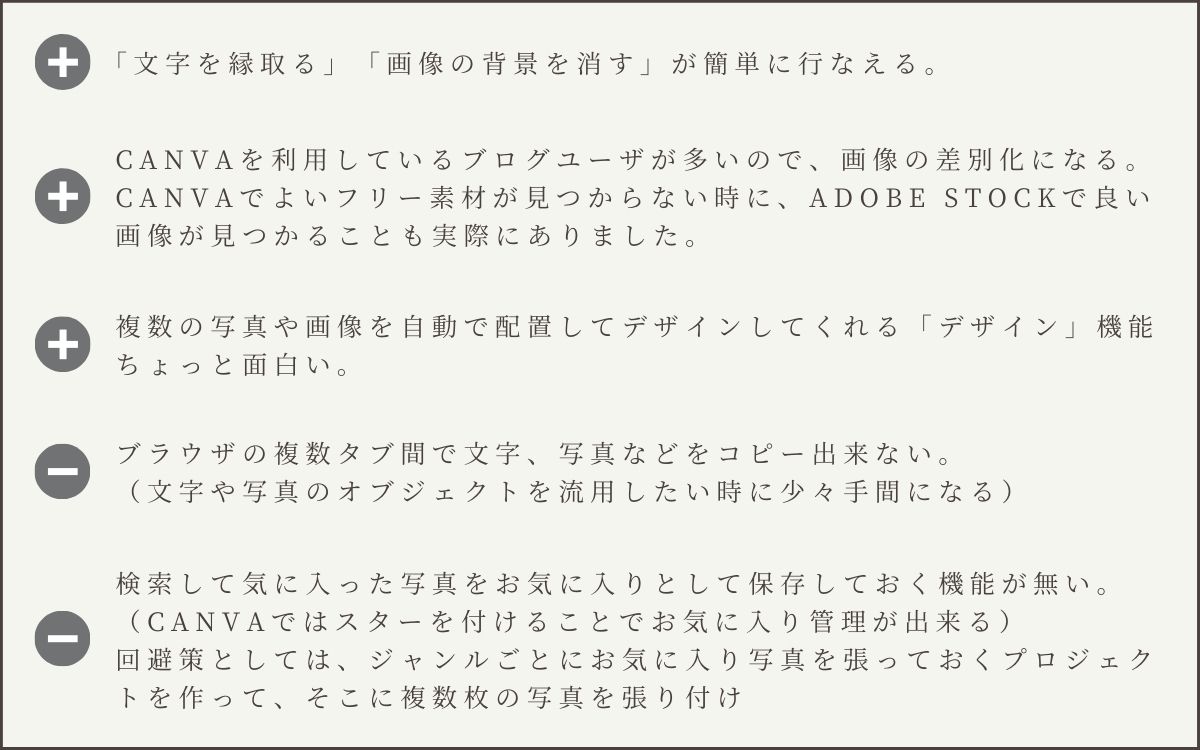
Adobe Creative Cloud Express
 |
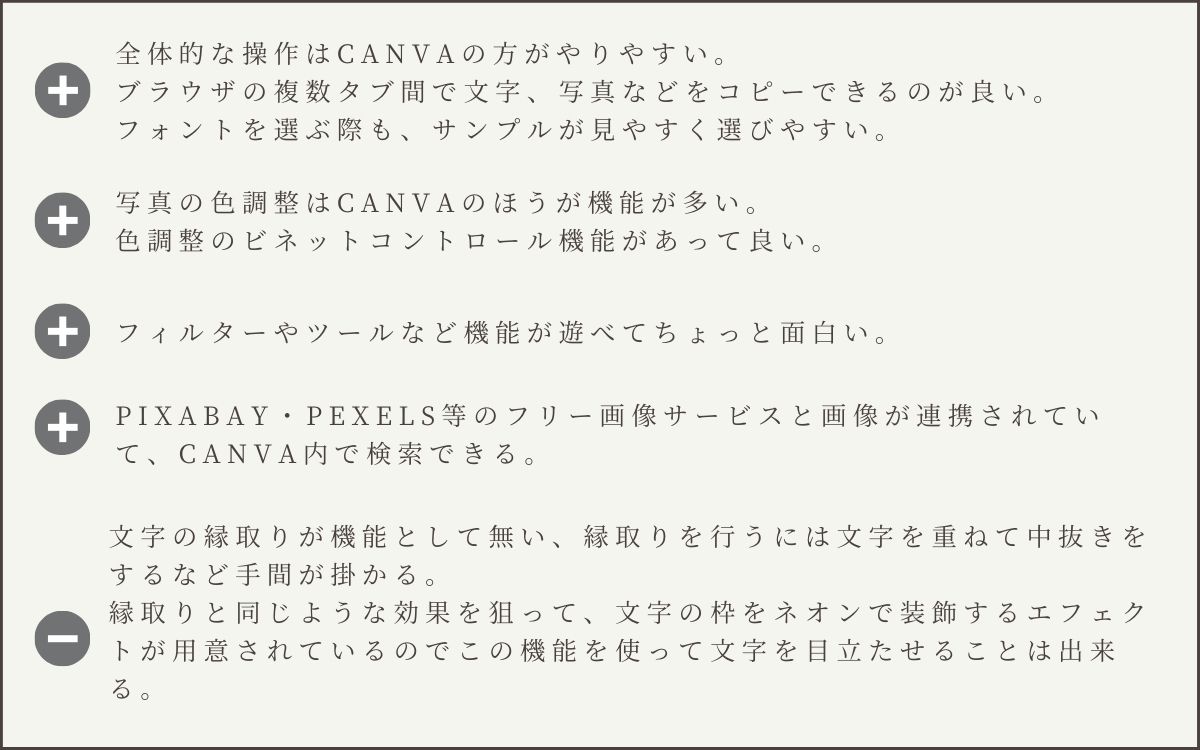
Canva
 |
アイキャッチのデザイン方法
 |
アイキャッチデザインの統一性について
おずろぐの記事一覧を見てもらうとわかると思いますが、アイキャッチのデザインやトーンは全く統一させていません。
イラスト・写真混在、トーンや印象はバラバラです。
全記事のアイキャッチの雰囲気を合わせれば、記事一覧はオシャレにはなりますが、画像を見ただけでは記事の内容がわからないです。
するとクリック率は低下すると考えています。
アイキャッチ作成のポイント
パッと見で記事の内容が分かるようにする
アイキャッチは記事の内容と一致させます。
凝視しなくても一瞬見ただけで内容が伝わるようにします。
キャッチーでコンパクトなフレーズを入れたりします。
「目を惹く」を優先する
並べられた画像の中で選ばれることを意識して、目に飛び込んくる画像や文字にします。
SNSのタイムラインでは瞬間的に判断されています、インパクト重視にする事で重要でないもの(文字や画像)が隠れてしまっても良いです。
 |
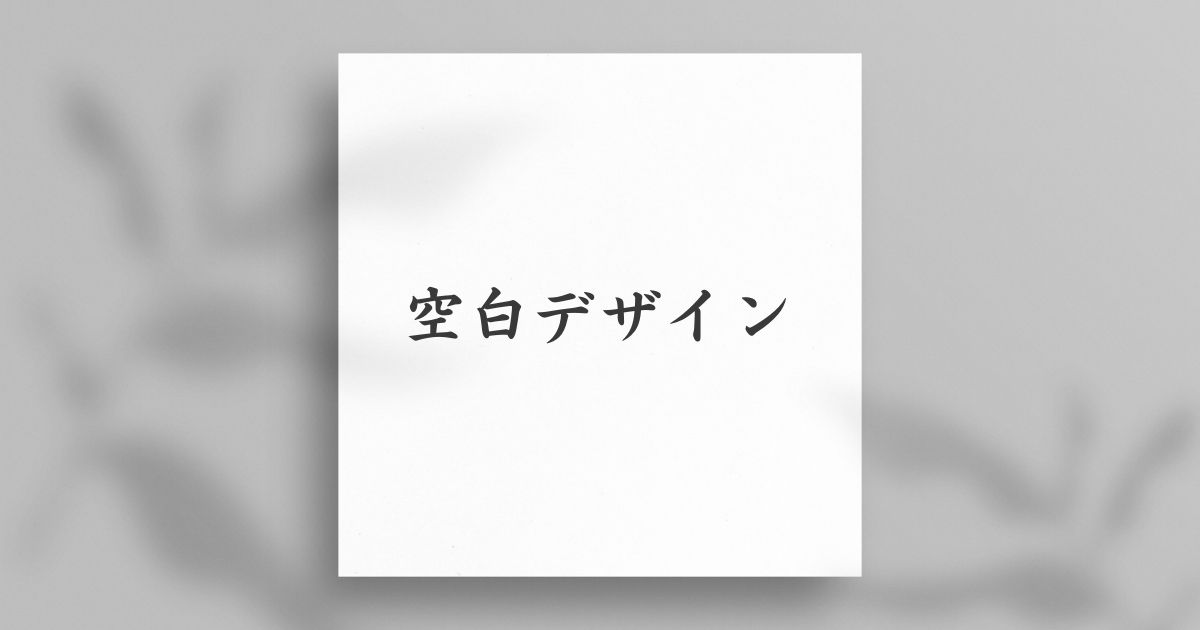
余白をデザインする
アイキャッチには文字を入れますが、画像内や吹き出しメッセージなど、スペースを適切に入れることでダサくならないようにします。
情報を詰め込んでも見えません。
 |
色を使い過ぎない
アイキャッチ+記事内画像(共通)のポイント
画像の雰囲気やイメージを記事の内容と一致させる
やさしさ、簡単さ、信頼感、清潔感、躍動感、ほっこり感とかなど、記事の内容とアイキャッチの雰囲気を一致させます。
記事内の画像の雰囲気を統一させる
記事内の画像は全画像をとおして一致させます。
- 画像の雰囲気やイメージ(イラストだったり写真だったりバラバラにしない)
- 画像のサイズ
- 見出しの内容と一致する画像を使用
高品質なものを
心理的アプローチ
中心部に引き込ませる(トンネル効果・ビネット効果)
画像の周辺部分を暗くすることで、中心部分に意識を集中させる効果があります。
中心部に特に着目してほしい・インパクトのあるモノを配置した時に活用します。
Canvaの画像編集機能にもビネット処理があり気に入って利用しています。
 |
指差しや矢印効果
指差しなどがある画像は、個人的はインパクトがあります。
また、矢印を利用して読者の目線を誘導したり引き付けたりします。
 |
道路効果
道路の先に何かありそう感じる心理を利用して、読者の目線を誘導します。
 |



.jpg)







0 件のコメント:
コメントを投稿