ブログを書き始めて暫くすると、ブログの文章構成や文章デザインが気になってくることはありませんか?
私は以下のようなことが気になりだしました。
- パッと見で、もっと読みやすくできないか?
- もっと伝わる文章デザインにできないか?
- シンプルでおしゃれなページに出来ないか?
また、実は文章構成・デザインは読んでもらえるブログになるために、KEYとなる要素であり非常に重要な役割があります。
文章構成・デザインとは?重要性と対策について解説
文章構成・デザインの重要性
文章構成・デザインが本文より大事だと言う人もいる程、重要視されています。
なぜここまで重要だと言われているかというと、「文章構成は読みやすいさ・内容の伝わりやすさに大きく影響をあたえる」からなのです。
いくら良い内容の記事であっても、字が小さかったり・ゴチャゴチャしていたりすると、読者は記事を読みません。
内容が整理されていて、文字と図解がリズムよく配置されている記事は、読みやすく内容も理解しやすいです。
折角がんばって記事を書いても、読みにくければ読んでもらえなくなってしまいます。
最低限でも良いので読みやすい文章構成にするべきです。
「おずろぐ」の文章構成・デザイン
ブログをはじめた頃は、とにかくコンテンツを作ることに注力していた為、最低限の文章デザインで記事を書いてきました。
しかし、記事数も40記事近くになってきて、作成済み記事への反映・確認なども考慮するとそろそろ対応をしておかないと作業が大変になるなぁ~と危機感を覚えました。
この記事では、そんな『おずろぐ』ブログで文章構成や文章デザインの改善のために、このブログで実施した対策を紹介したいと思います。
※本記事では、文章の構成について取り扱っています、ブログの色合いなどブログ全体のデザインについては言及しておりません。
文章構成・デザイン改善の効果
ページビュー、読了率、滞在時間に対して効果があります。
読みやすい記事であれば読了率があがり、さらに別記事も読まれたりするので回遊が増えて滞在時間がおおくなります。
結果的にリピート率・CVR向上に対する効果も期待できます。
文章デザインの基本的なチェックポイント
文章デザイン対策の目的は、読みやすく伝わりやすく出来るかどうかです。
記事を書いた後に、以下をチェックします。
- 読みやすいか?
- 内容は伝わりやすいか?
文章構成・デザインの対策ポイント
文章構成・デザインの対策のポイントについて、基本的な考え方をまとめます。
余白
マージンや行間などを設定したり改行を入れて、文章にまとまりを作ったり可読性を向上させたりしましょう。文字が詰まっていると読みにくいです。
シンプルさ
文章やアイテムの装飾はシンプルにするようにします。
色を使いすぎたり装飾をやりすぎると、重要な部分がどこかわかり辛かったり読みにくさに繋がったりします。
整列と一貫性
文章や画像、地図などの諸々のアイテムの横幅をあわせるとスマートな印象になります。これら全てのアイテムを通して、横幅を合わせても良いと思います。
アイキャッチや記事内の画像は、コンテンツの内容と一致させるのはもちろんですが、画像の印象や雰囲気も一貫性を持たせるようにします。
デザインとイメージがゴチャゴチャしなくてすっきりまとまります。
フォントや行間なども見出しや本文などでルールを設けて一貫した設定にします。情報のまとまりが分かりやすくなり内容理解がしやすくなります。
「読み込ませる」ではなく「見せて伝える」
画像や図解などを使って、コンテンツにリズムとメリハリをつけると、読者は読みやすいと感じ離脱率を下げると言われています。画像を使う場合は、できるだけ見栄えの良いものを利用しましょう。
それでは、実際の対策を紹介と思います。
本文の調整
 |
文章をPタグで囲んでいない箇所が散見されたので、しっかりPタグで囲みフォント設定などを統一的に反映出来るようにしました。文章をPタグで囲むPタグ(段落)の文章デザインを調整します。
私の利用しているBloggerだと、文章を「標準」で書かれていた部分があったので「段落」に統一しました。
フォントサイズ変更
いままではフォントサイズは17pxになっていました。ちょっと大きいなと感じていましたので、小さくしようと思います。
私がオシャレだなぁと思うサイトは16pxや15pxで表示されていましたので、今回は16pxに変更しました。
font-size: 16px;
}
文章の行間を調整する
行間もちょっと広すぎるなぁと気になっていました。
Blogger(QooQテンプレート?)のデフォルトだとブラウザで確認するとLineHeightが31pxになっていました。
読みやすいなぁと思うサイトは29pxくらいで表示されていることが多かったので、わたしも29pxになるように調整しました。
※調査方法は:WhatFontというChromeプラグインを利用しました。
font-size: 16px;
line-height: 1.83;
}
文章のマージンを調整する
文章を読みやすくするには、スペース(空白)がある程度必要になります。
更に、そのスペース間隔に規則性があると更に読みやすくなります。
この辺りはあまり得意分野ではないので、当初は改行でスペースを確保するようなことをしていました。
このやり方だと、スペースに統一性・規則性がなく、要はダサい感じなってしまいます。
Pタグや見出しにしっかりマージン設定をすることでこの問題の対策をしました。
/* margin-top: 1.8em; 元々の設定*/
/* margin-bottom: 1.8em; 元々の設定*/
margin-bottom: 1.5em;
font-size: 16px;
line-height: 1.83;
}
見出しの調整
 |
見出しのマージンを調整する
H2、H3、H4の上下マージンを設定しました。
元々の指定が狭かったので、上下に広げる対応を行いました。
見出しのフォントを調整する
いままではBloggerのウィジウィグエディターで見出しのフォントサイズを指定していました。
指定し忘れや設定ズレなどが発生しており、こちらも文章構成において問題でした。
因みに、普通に指定するだけだとデフォルトのフォントサイズが指定されてしまう為、「important;」で強制反映させています。
font-size: 1.0em!important;
}
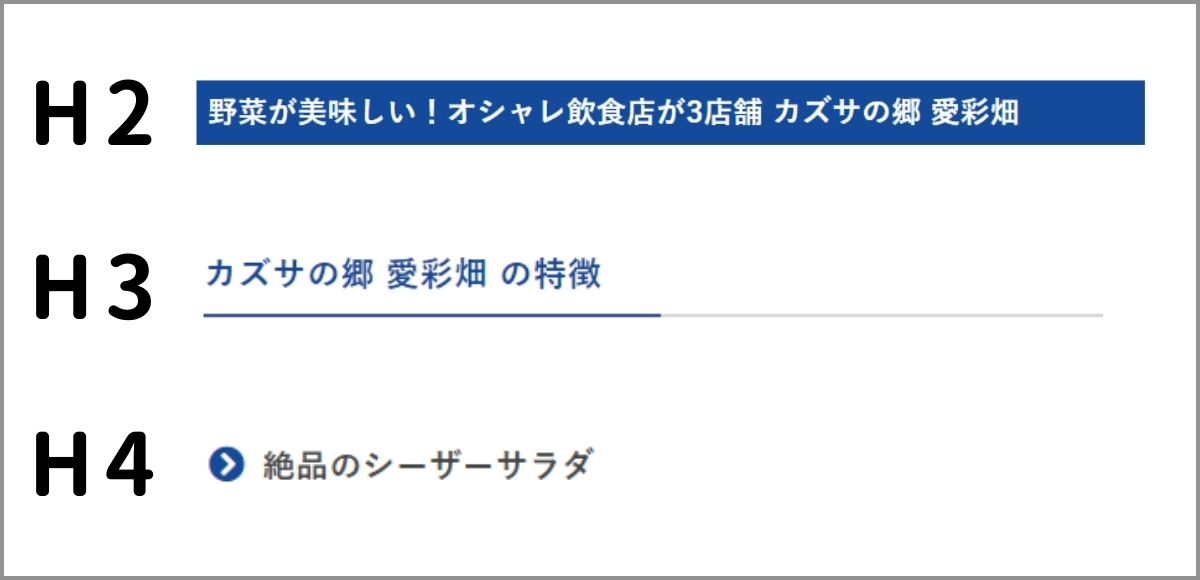
見出しデザイン変更
見出しデザインも変更しました。
解説当初は、いろいろ弄りたくなってカスタムしていたのですが、なんかゴチャゴチャしていると感じ始めました。文章構成を把握しやすくする為には、ある程度は目立たせる必要がありますが悪目立ちしていた気がします。
もう少しシンプルで、文章構成がわかりやすいデザインに変更したくなり実施しました。
(…意識したつもりですが、どうですかね...シンプルでわかりやすいでしょうか?)
 |
見出しのキーワードと順番
見出しタグのH1・H2にキーワードを含めるとSEO対策になると言われています。
普通にコンテンツを作っていけば自然とキーワードが含まれたりしますが、一応キーワードを入れることを意識しています。ただし、キーワードを入れ込み過ぎて不自然な見出しになることは避けます。
見出しタグをH1⇒H2⇒H3⇒H4と順番通りに設置することで、読者やクローラーに文章構成を的確に分かりやすく伝えることが出来ます。なので、基本的に順番通りに見出しタグを設置します。
その他の文書構成・文章デザイン調整
 |
画像・GoogleMapの幅は記事の幅とあわせる
画像は統一サイズではあったのですが、文章より少し小さめで表示されていました。
文章の幅と同じ画像幅とすることですっきりしたデザインになるようにしました。
同じく、GoogleMapもサイズも少々小さめでしたので、文章・画像と同じ表示幅になるように調整しました。
ボックスデザイン(囲み枠)の調整
コンテンツ内のポイントをまとめる時や、箇条書きの際に囲み枠を利用することが多いと思いますが、このデザインも洗練されていないぁ~と感じ始めました。
ちょっとでも良いからスタイリッシュにしたいと思い、改良してみました。
どうでしょうかね?(頑張ってみたつもりなのですが...)
装飾・色使いの変更
装飾を減らしてシンプル化したり、1色だったものを2色使いにして多少デザインしてみました。
- BOX埋込+リスト
- BOX埋込+リスト
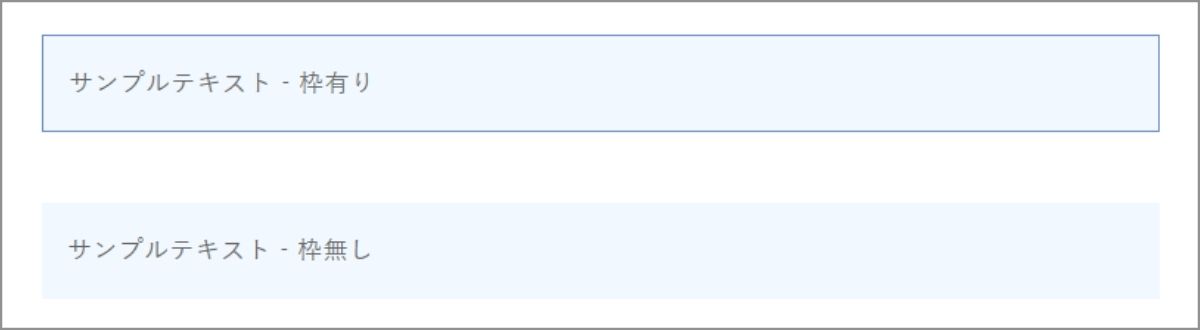
枠線の除去
ボックス内がbackgroundColor(背景色)でべた塗されているボックスは、枠線を取りました。背景色と枠線は同時に利用しないほうがスッキリとします。
 |
箇条書きを積極的に使う
文章内に箇条書きで並べられそうな要素があった場合は、積極的に箇条書きにするようにしました。
文章内で説明するより、箇条書きはパッと見で各要素が頭に入ってくるので理解が促進されます。また、文章構成にメリハリ・リズムを生むことも出来ます。
箇条書きボックスデザイン変更
ナンバリングの箇条書きは、数値の部分だけ少し着色したりしました。- BOX埋込+リスト
- BOX埋込+リスト
また、明らかにデザイン違いのボックスも存在していた為、共通化したボックスデザインを利用するようにしています。
あと、ボックスを連続して利用している部分がありまして、なんかダサかったので極力排除しました。
見出し内の目次を設置
このブログでは、手順や施策などを紹介することが多々あり、見出し内での目次が欲しいなと感じておりました。
手順などの数が多い場合に作業を俯瞰したい時があるんですよね。
なので今回、見出し内の目次を設置してみました。
執筆予定を明記
書きたいと思っている記事に対して執筆中であることを示しました。
記事を書くことを覚えておくための備忘録として、また自分へのプレッシャーにもなるので執筆中と明記するようにしました。
↓こんな感じです。
吹き出しデザイン
記事にメリハリをつける為に、吹き出しデザインも設置してみました。
 |
こちらの記事で設置しています。
画像関連の調整
H2下への画像追加
H2見出しの下に画像を入れているブログは多いと思います。
このブログでも画像を増やして、記事にメリハリを付けようと思います。
但し、画像が多い記事については、H2見出しに毎度毎度画像を入れるとしつこくなると思いますので、バランスを見て調整が必要です。
記事内画像の統一性
記事内画像のフォント・キャラ・雰囲気は統一させたほうがデザインに統一感が生まれて良いです。
画像化に挑戦
アイキャッチ改善
ツールの利用方法
強調の見直し
太文字、マーカー、着色などで強調表示をしている人も多いと思います。
但し、強調表現の種類が多すぎたり、強調表現の箇所が多すぎたりするとゴチャゴチャした記事になってしまいます。(私の記事もその傾向があります。)
強調の種類と設置個所は厳選する
ゴチャゴチャすると可読性を下げる原因になるので種類と箇所は厳選する必要があります。
特に強調を行う頻度は、3行に1回以下に抑えたほうが良さそうです。
強調は、行単位とか多めに塗る
単語単位にチョコチョコ強調するよりは、行単位でまとめて設置してしまったほうがシンプルで良いです。改行の見直し
文章の終わり以外で改行しないようにします。
文章の終わりでもないのに、ブログツールの編集画面にあわせて思いつきで改行していたりしました。
現代ではスマホで記事が閲覧されることも多く、レスポンシブルデザイン対応もされているので、思いつきの改行は意味がありません。
発見次第改善したいと思います。
また、1文が長いと読みにくいので句読点は2つ以上使わないようにして長文にならないようにします。
表記揺れの防止(表記を統一する)
単語の表記が統一されていなのも可読性に影響します。
- 英数字など、全角だったり半角だったりしていないか?
- 英字では、大文字始まり小文字始まりなどが混在していないか?
- 同じ単語に対して、英字・カタカナ・漢字などが混在していないか?



.jpg)







0 件のコメント:
コメントを投稿